If college taught me anything, it’s that college can’t teach you everything. In fact, in my experience, it completely overlooks some pretty important material. Despite the ubiquitous and astoundingly revolutionary nature of the web, especially in the context of computers, my CS curriculum didn’t even include a passing reference to web design. Considering I strongly considered graphic design as a major, one might understand my disappointment.
If college taught me anything, it’s that college can’t teach you everything. In fact, in my experience, it completely overlooks some pretty important material. Despite the ubiquitous and astoundingly revolutionary nature of the web, especially in the context of computers, my CS curriculum didn’t even include a passing reference to web design. Considering I strongly considered graphic design as a major, one might understand my disappointment.
Background
I’ve technically been designing websites since 6th grade. Oh yes, by 10th grade I could have told you all about framesets, Dreamweaver, tables, and spacer.gif. Thankfully none of those sites are up anymore and we can all put that age behind us. The polish of Web 2.0 is all around us now.
A few years ago I had that first observation: site after site seemed to bring new degrees of attractiveness and usability. Yet, there was an underlying degree of uniformity that made it seem like the respective designers had all read some book I had yet to discover. More recently (maybe 6 months back), I decided that long before the web, let alone blog posts titled “620 Web 2.0 links to turn you into a Web 2.0 guru”, there was design. That was the inspiration behind my search for literature.
Motivation
Like I alluded to above, I’ve got a respectable understanding of code principles, so I was looking for intermediate to advanced level books. And if I was looking for a code reference I would look online for something more up-to-date and complete. Also, due to the fast-paced nature of web technologies, I looked for books that 1) were recently published and 2) emphasized design techniques with modern web technologies. These two got me these three:
- Web Standards Solutions: The Markup and Style Handbook – Dan Cederholm
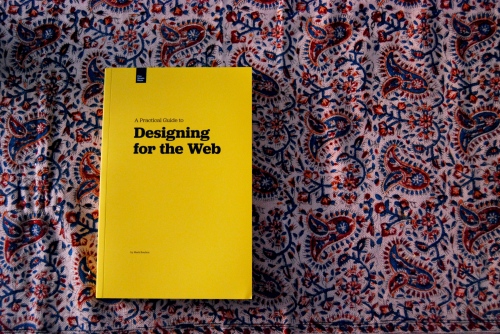
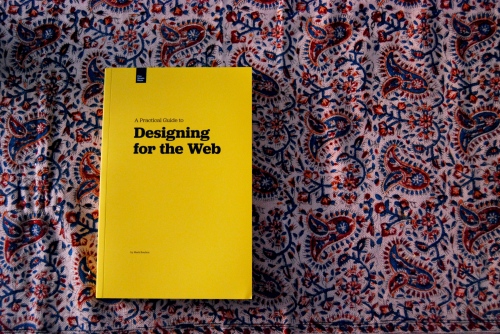
- Five Simple Steps: A Practical Guide to Designing for the Web – Mark Boulton
- Transcending CSS: The Fine Art of Web Design – Andy Clark
Pros:
- Clean, reads well
- Good overview of the basics
Cons:
- Code-centric (somewhat to be expected, given the title)
- Proscribes against some coding practices that should be common sense for any web developer conscious of coding standards. Spends too long on obvious examples of bad web development.
- After reading the other books, it’s clear that it could have gone a lot farther in some design principles
- Focuses on accessibility, but not enough on how design can affect accessibility for the average user
- Despite being new, it didn’t cover much that wasn’t in Transcending CSS (see below), a book from 2007
Published just a few months ago, this book ended up being a very short and smooth read. It had a heavy code emphasis, but did very concisely explain a large chunk of standards used in modern websites. Clean explanations and just the right amount of background for someone looking for a quick primer on modern code solutions. Still, the focus is purely on web standards and accessibility; very little design input here.
Pros:
- Most rounded, comprehensive
- Design-centric, but with a good measure of advanced coding advice
- Has held stood the test of time very well
- High measure of rereadability (plus great references to other designers)
Cons:
- Examples + code not accessible online
- Some parts of the book felt disjoint
- Missing out on a few newer technologies (barely worth mentioning)
This is the oldest of the books listed, published all the way back in 2007. Suffice to say it’s aged well. This might be attributed to the theme of the book satisfying my design over code criterion perfectly. It strikes a very strong balance between design instruction and actual code. The book makes a very solid attempt at complete workflow explanation and covers a surprisingly relevant range of topics for its age.
It did strike me as a bit denser reading than the aforementioned Web Standards book, partially due to the design emphasis and partially seemingly due to the less explicit writing style, in my opinion. The format is a bit nonstandard, as well; it’s a square book and a good 1/3rd of it is somewhat aesthetically refreshing photography and topical illustration. Overall, in the face of its shortcomings, if you need a design guide to the web, I highly recommend this still-relevant and balanced read.

Pros:
- Current (name drops: Twitter and Blueprint CSS framework)
- Very engaging
- Design-centric
- Beautiful book (physically)
- Covers business side of design
Cons:
- Pricey, low US availability
- Despite a whole unit dedicated to typography, could have used more font case studies/examples.
- Could use better copy editing (a few spelling errors).
- No colophon or index
Definitely the book I was most excited about. I read the inspiring Five Simple Steps blog posts about grid design a while back and was enthralled to hear a book of similar nature was in the works. Mark Boulton, the author, also edited the Transcending CSS book above. His entire philosophy behind writing the book revolves around design over code.
Of course I should also mention that the book still isn’t available in the US, but you can order from the Five Simple Steps website to get a copy from the UK. Also exciting: Mark plans to write/publish two more “Practical Guide” books in the same vein.
Conclusion
Anyway, all three of these books have their merits. I can strongly recommend the second two to everyone with experience and a desire to grow as a web designer. I would very mildly recommend the first to someone looking for lighter, more novice reading (it’s not purely beginner’s material, but it’s not very advanced either). There are probably better books out there.
Lastly, I’d like to thank my work for giving me the opportunity to learn from these books on their dime. I really want to emphasize that asking your manager for reading material relevant to your work both gets you a free book and shows your desire to grow as an employee. From the other angle, it is your workplace’s responsibility to keep their workforce informed regarding current technologies. A few books here and there are a pittance in comparison to the knowledge and inspiration they can bring.